Core Web Vitals – czym są i jak je poprawić
- Baza wiedzy
Core Web Vitals – czym są i jak je poprawić
- Baza wiedzy
Co to jest Core Web Vitals i jakie jest znaczenie tego wskaźnika dla właścicieli stron internetowych? Jak bardzo wpływa on na wydajność witryny? Czy optymalizacja strony poprawia jej wyniki? Jak działa algorytm Google i dlaczego Core Web Vitals w niedługim czasie stanie się jednym z najważniejszych czynników rankingowych w SERPach. W tym artykule odpowiadamy na najważniejsze pytania odnośnie CWV.
Co to jest algorytm Google?
W celu zapewnienia użytkownikom wyszukiwarki najwyższej jakości wyników Google stosuje skomplikowane algorytmy. Ich celem jest zbieranie danych o stronach internetowych, by ustalić rankingi, które mają zapewnić użytkownikom wyświetlanie się wartościowych rezultatów w wynikach wyszukiwania. Algorytmy zajmują się badaniem i segregowaniem tego, co znajduje się na witrynach www. Informacje gromadzone są przez roboty indeksujące. Na podstawie zebranych danych, wystawiane są oceny, które umożliwiają budowanie klasyfikacji serwisów internetowych. To one mają kluczowe znaczenie dla właścicieli stron.
Czym są aktualizacje algorytmu Google?
Zmiany w sposobie korzystania z Internetu przez użytkowników sprawiają, że Google musi dokonywać aktualizacji algorytmów. Wynikają one również z rozwoju możliwości oceny konstrukcji serwisów internetowych i pojawiających się na nich treści. O ile początkowo Google rzadko dokonywało modyfikacji, o tyle obecnie są one nieustanne. Natomiast zmiany są mniej rozległe. Jedynie najbardziej istotne modyfikacje algorytmów mają swoje nazwy. To ułatwienie dla właścicieli stron internetowych, którzy są zainteresowani dokładnym zapoznaniem się z tym, co uległo zmianie.
Co to jest CWV i co jest brane pod uwagę przy jego ocenie?
CWV to skrót od Core Web Vitals. To wskaźniki określające wydajność strony internetowej i szybkość jej ładowania. Zgodnie z zapowiedziami Google, staną się one czynnikami rankingowymi, które będą wpływały na pozycję serwisu internetowego w organicznych wynikach wyszukiwania. Wprowadzenie takiej zmiany jest związane z rosnącym znaczeniem doświadczeń użytkownika, jako elementu wpływającego na ocenę jakości strony internetowej. Google wprowadza w ten sposób modyfikację, która w większym stopniu ma dopasować wyniki do indywidualnych potrzeb odbiorców. Zatem dobrze oceniane serwisy internetowe mają być przyjazne dla użytkowników. Do takich niewątpliwie zaliczają się te, które są funkcjonalne i szybko prezentują treści.
Jak mierzone są Core Web Vitals?
Do analizy Core Web Vitals wykorzystywane są różne źródła danych.
Dane o CWV dzieli się na dwa typy:
- laboratoryjne,
- rzeczywiste.
Dane laboratoryjne to informacje, które dotyczą tego, jakie mogą być doświadczenia potencjalnego użytkownika serwisu internetowego. Nie są one wystarczające dla uzyskania pełnego obrazu tego, jak wydajna jest strona.
Dane rzeczywiste, które nazywane są zgromadzonymi, to takie, które opierają się na badaniu zachowań realnych użytkowników. Są one gromadzone za pośrednictwem przeglądarki Chrome. W ten sposób powstaje raport CrUX, czyli Chrome User Experience Report. Wskaźniki opierają się na danych z ostatnich 28 dni.
Jakie Core Web Vitals wyróżniamy?
Wskaźniki CWV można podzielić na te kluczowe dla oceny stron internetowej i w mniejszym stopniu wpływające na jej wyniki.
Do najważniejszych wskaźników CWV zaliczają się:
- LCP,
- FID,
- CLS.
Miernikiem szybkości ładowania się serwisu jest LCP. Pozwala on określić czas, który potrzebny jest przeglądarce, w celu pełnego załadowania największego elementu, który znajduje się na stronie internetowej. Obejmuje to zarówno tekst, grafikę, jak i video.
Gdy główny element witryny ładuje się do 2,5 sekund, wówczas uznaje się, że LCP uzyskuje doskonałe rezultaty. Natomiast wynik do 4 sekund jest przeciętny, a zatem powinno się go poprawić. Jeśli wartość LCP przekracza 4 sekundy, wówczas jest to bardzo słaby rezultat. Jest to symptom wskazujący, że użytkownicy mogą często opuszczać stronę bez zapoznania się z treścią.
Wskaźnikiem odpowiadającym za ocenę interaktywności serwisu internetowego jest FID. First Input Delay określa, jak szybko strona staje się w pełni interaktywna po rozpoczęciu ładowania. Za dobre wyniki uznaje się te, które nie przekraczają 100 milisekund. Natomiast do poprawy są te witryny, których wskaźnik wprawdzie nie jest wyższy, niż 300 milisekund, ale znacznie przekracza 100.
Najgorsze rezultaty to te, które przekraczają wartość 300 milisekund. Oznacza to, że użytkownik serwisu internetowego czeka nadmiernie długo na pojawienie się jego w pełni interaktywnej wersji. Taka witryna powinna zostać poddana analizie w celu ustalenia, co powoduje tak słabe rezultaty.
Trzecim, kluczowym wskaźnikiem Core Web Vitals jest CLS. Jest to miara stabilności wizualnej układu serwisu internetowego. Jeśli nie dochodzi do przesunięć bez udziału użytkownika strony, wskaźnik Cumulative Layout Shift będzie uzyskiwał lepsze wartości. Za takie uznaje się rezultaty w przedziale od 0 do 0.1. Powyżej tych wartości, ale do 0.25, strona uzyskuje przeciętne wyniki stabilności układu. Natomiast przekroczenie tego pułapu oznacza, że witryna zdecydowanie wymaga optymalizacji.
Innymi, ale mniej istotnymi wskaźnikami Core Web Vitals są:
- TTFB – mierzy czas od wysłania zapytania do odebrania pierwszych danych przez użytkownika strony,
- FCP – jest wskaźnikiem określającym, jak dużo czasu zajmuje przeglądarce załadowanie pierwszych elementów witryny,
- TTI i TBT – określają, po jakim czasie użytkownik ma możliwość wprowadzenia danych w serwisie.
Jak sprawdzić, czy strona ma dobre wyniki?
Jeśli chce się ustalić, czy strona internetowa ma dobre wyniki związane z Core Web Vitals, wówczas trzeba wykorzystać odpowiednie narzędzia. Jednym z nich jest PageSpeed Insights. Pozwala sprawdzić statystyki, które uzyskują konkretne adresy URL. Jego zaletą jest to, że korzysta z narzędzia Lighthouse, co zapewnia możliwość sprawdzenia czynników CWV, wpływających na ogólną ocenę serwisu internetowego. W ten sposób można uzyskać dostęp do sugestii wskazujących, co należy poprawić na stronie.

Darmowe narzędzie Lighthouse
Lighthouse to narzędzie typu open source. Zatem można z niego korzystać bez konieczności uiszczania opłat. Równocześnie oferuje dostęp do wielu informacji, które mogą być wykorzystane w celu poprawy jakości strony internetowej.
Za jego pośrednictwem można sprawdzić między innymi:
- wydajność serwisu,
- dostępność strony,
- wytyczne SEO.
Najnowsze wersje aplikacji Lighthouse pozwalają sprawdzić również wskaźniki Core Web Vitals.

Google Search Console
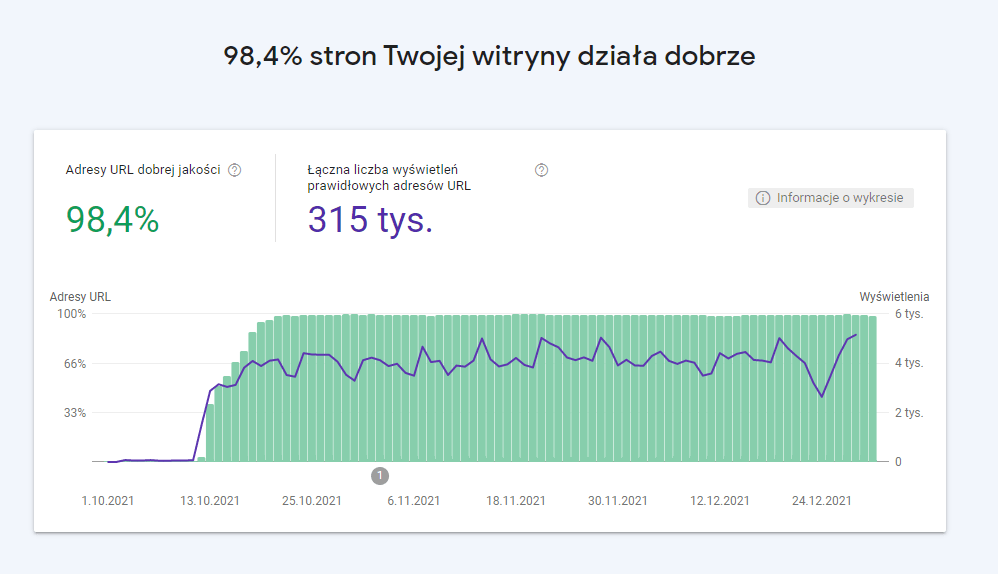
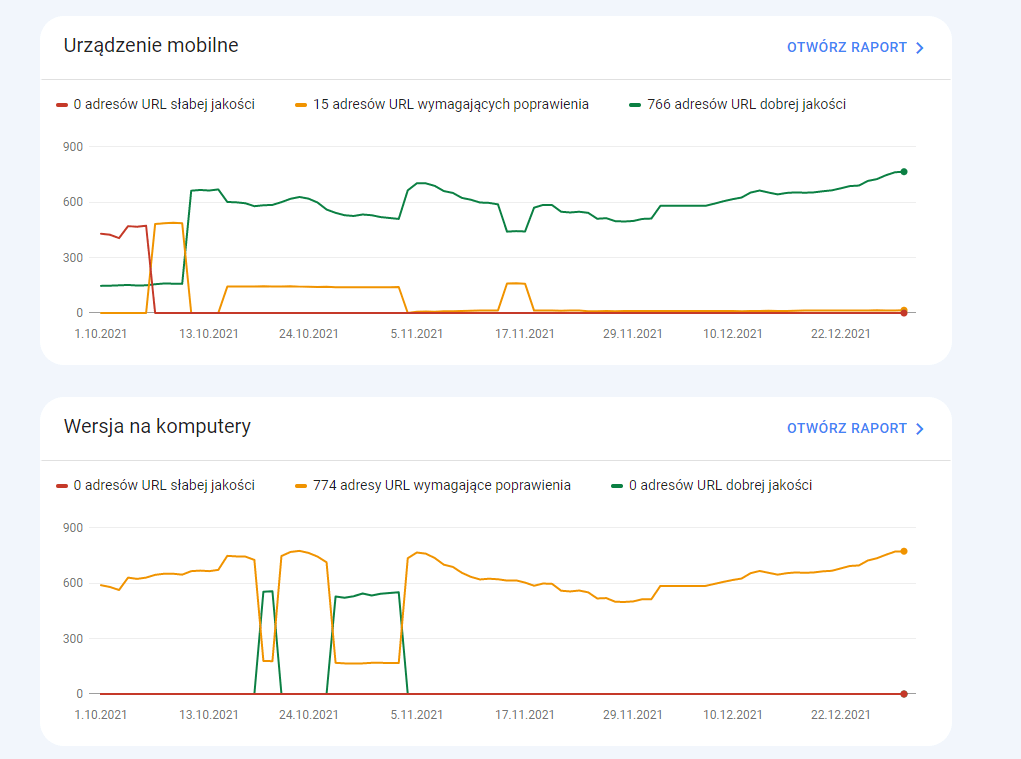
Podstawowym narzędziem do badania tego, ceny strony przez wyszukiwarkę, jest Google Search Console. Istnieje opcja korzystania z niego również za darmo. Za jego pośrednictwem można uzyskać dostęp do różnych raportów. Obejmuje to również ten, który wskazuje, jak oceniane są adresy URL. W ten sposób można dowiedzieć się o tych dobrej jakości, a także uznanych za słabe. Równocześnie wskazywane są takie, które wymagają wykonania poprawek.


Narzędzia raportujące wskaźniki Core Web Vitals
Wygodnym sposobem sprawdzenia, jak strona internetowa jest oceniana pod kątem wskaźników CWV, jest wykorzystanie narzędzi deweloperskich. Użyć można tych, które zostały udostępnione bezpośrednio w przeglądarce Chrome. Szczegółowe informacje o konkretnych wskaźnikach można znaleźć również na https://webvitals.dev/cls.

Natomiast na https://web.dev/measure/ znajduje się dostęp do danych laboratoryjnych.

W jaki sposób optymalizacja strony internetowej poprawi Core Web Vitals?
Należy brać pod uwagę, że najnowsze aktualizacje algorytmu Google nie dotyczą wyłącznie Core Web Vitals. Zatem stronę internetową warto sprawdzić pod kątem wszystkich nowych wytycznych Google.
Obejmuje to takie cechy serwisu internetowego jak:
- przyjazność dla użytkowników stron na urządzeniach mobilnych,
- możliwość korzystania z bezpiecznego przeglądania,
- unikanie natrętnych reklam,
- zastosowanie zabezpieczeń strony.
Strona internetowa powinna być poddana analizie, a gdy jest to konieczne trzeba wykonać optymalizację.
W Rise360 modyfikacje strony internetowej w celu wypełnienia najnowszych wytycznych Google dotyczą także Core Web Vitals. Dla uzyskania odpowiednich efektów realizowane są trzy działania.
Poprawa LCP poprzez wykorzystanie szybszych serwerów?
Gdy okaże się, że używany przez serwis internetowy serwer, nie zapewnia odpowiednich prędkości, Rise360 jest w stanie zapewnić szybsze wersje. Dostępne w ofercie rozwiązania gwarantują parametry, które pozwalają poprawić czas odpowiedzi serwera. Jest to jeden z czynników wpływających na wskaźnik LCP.
Optymalizacja szablonu strony?
Jeśli serwis internetowy został stworzony na szablonie, Rise360 jest w stanie przeprowadzić prace, które pozwolą na przyspieszenie jego ładowania. Nie zawsze możliwe jest uzyskanie najlepszych wskaźników LCP. Jednak większość witryn uzyska lepsze rezultaty. Zmiany szablonu dotyczyć mogą również poprawienia stabilności wizualnej. To trudniejsze zadanie. Przy szablonach, które charakteryzuje rozbudowany kod, nie zawsze uzyskanie lepszych rezultatów, jest możliwe. Z tego powodu, każdy serwis internetowy poddawany jest analizie przez programistę. Pozwala to ustalić, w jakim zakresie poprawa CLS jest możliwa.
Optymalizacja strony dla właścicieli korzystających z obsługi IT?
Gdy serwis internetowy obsługiwany jest przez programistów, Rise360 jest w stanie przeprowadzić analizę i wskazać elementy, które wymagają optymalizacji. Przygotowywany jest raport, który przekazywany jest specjalistom, mającym dokonać zmian. Indywidualna współpraca pozwala na bieżąco przekazywać informacje o występujących błędach. Pozwala to kontrolować cały proces pod kątem tego, czy realizowane zmiany przynoszą odpowiednie efekty.
Stworzenie nowej strony z wykorzystaniem szablonu
Gdy nie jest możliwe przeprowadzenie skutecznej optymalizacji serwisu internetowego, Rise360 jest w stanie przygotować nowy szablon. Jest on tworzony z wykorzystaniem nowego systemu Elementor. Pozwala on stworzyć serwis internetowy, który będzie w stanie uzyskać doskonałe wyniki dla wskaźników LCP i CLS. To rozwiązanie dla właścicieli witryn zbudowanych na szablonie, którego nie można poprawić. Skorzystanie z niego może być opłacalne również w sytuacji, gdy koszt optymalizacji byłby wyższy, niż stworzenie nowej strony.
Dlaczego ważne jest poprawienie Core Web Vitals?
Każda aktualizacja Google stopniowo wpływa na to, jak wyświetlane są strony internetowe w wyszukiwarce. Z tego powodu właściciele serwisów internetowych nie zawsze od razu zauważą pogorszenie się wyników. Z reguły w pierwszej kolejności dotyczy to tych witryn, które charakteryzują najgorsze wskaźniki, brane pod uwagę po aktualizacji. Takie strony internetowe nie będą mogły poprawić ocen w rankingach Google, bez polepszenia Core Web Vitals. Natomiast przeciętnie oceniane witryny mogą zauważyć pogorszenie się wyników dopiero po pewnym czasie. Zatem nie warto lekceważyć nowych wytycznych Google dla właścicieli stron. Warto od razu sprawdzić wskaźniki CLS, LCP i FID. Pozwala to niemal automatycznie ustalić, czy niezbędne jest przeprowadzenie optymalizacji. Gdy rezultaty są dobre, nie trzeba będzie realizować żadnych modyfikacji. Jednak okazać się może, że niezbędne będą drobne zmiany na stronie. Wówczas ich dokonanie pozwoli uniknąć sytuacji, gdy serwis internetowy zacznie nagle tracić pozycje w wynikach wyszukiwania. W ten sposób można uniknąć sytuacji, gdy utraci się efekty pozycjonowania. To nie tylko strata pieniędzy, które zainwestowało się w SEO, ale również części możliwych do uzyskania z biznesu internetowego dochodów.
Jak Core Web Vitals będą wpływać na ranking serwisu internetowego?
Jeśli wskaźniki CWV będą bardzo niskie, należy spodziewać się znacznego pogorszenia ocen witryny w rankingu Google. Będzie to bezpośrednio wpływać na utratę pozycji w wynikach wyszukiwania. Jeśli dla strony internetowej prowadzone były działania związane z pozycjonowaniem, warto zadbać, aby nie stracić uzyskanych rezultatów. Optymalizacja witryny pod kątem Core Web Vitals jest możliwa do przeprowadzenia dla większości stron internetowych. Równocześnie często drobne modyfikacje mogą znacznie poprawić te wskaźniki. O optymalizacji powinni pomyśleć szczególnie właściciele tych serwisów internetowych, które uzyskują bardzo słabe wyniki. Wówczas niemal na pewno będzie można zauważyć pogorszenie pozycji witryny w wynikach wyszukiwania dla wybranych słów kluczowych. W krótkim czasie przełoży się to na znacznie gorsze statystyki odwiedzin serwisu internetowego. Z tego powodu warto pomyśleć o dokonaniu optymalizacji witryny, co pozwala uniknąć negatywnych ocen związanych z nowymi czynnikami rankingowymi wprowadzonymi najnowszą aktualizacją Google.
Jak poprawić wskaźniki Core Web Vitals?
Chcąc poprawić wskaźnik CLS, trzeba przede wszystkim sprawdzić sposób ładowania się grafik na stronie internetowej. To one powodują zmianę pozycji elementów, które znajdują się poniżej. W ten sposób traci się stabilność witryny. W celu poprawienia sposobu ładowania się grafik, można zastosować zdefiniowanie atrybutów. Pozwala to określić równocześnie wysokość i szerokość obrazów. Zapewni to, że będą się one prawidłowo ładować na stronie. Natomiast przy ramkach znajdujących się w serwisie, można zdecydować się na zastosowanie tak zwanych kontenerów, które pozwalają umieścić w witrynie pusty obiekt. Będzie on wbudowany w szatę graficzną witryny. To w nim będą pojawiały się konkretne grafiki, co obejmuje między innymi reklamy.
Jak poprawić FID?
Słabe wyniki FID są spowodowane przede wszystkim przez duże pliki Javascript. Ich ładowanie może prowadzić do problemów po stronie przeglądarek. Obejmować to może między innymi takie efekt, jak opóźnienie ładowania się treści po kliknięciu konkretnego przycisku.
W celu poprawienia rezultatów uzyskiwanych dla wskaźnika FID można wykonać między innymi takie czynności jak:
- wyłącznie niepotrzebnych skryptów Javascript,
- usunięcie nieużywanych plików Javascript,
- opóźnienie momentu ładowania się skryptów, które pochodzą z innych stron, jak Google Analytics.
Co zrobić w celu poprawienia LCP?
Wskaźnik LCP może wskazywać na różne problemy z szybkością ładowania się strony internetowej. Gdy uzyskuje się niezadowalające wyniki, niezbędne jest określenie, co powoduje niewłaściwe działanie witryny.
Słabe rezultaty LCP mogą wynikać z:
- wolnego ładowania się między innymi grafik,
- braku optymalizacji kodu po stronie serwera, co prowadzi do jego wolnej odpowiedzi,
- blokady procesu renderowania.
Szybka odpowiedź serwera ma kluczowe znaczenie dla czasu ładowania się serwisu internetowego. Im szybciej będzie on dostarczał informacje, tym przeglądarka w krótszym czasie wyświetli treści użytkownikowi. Gdy odpowiedź serwera nie jest zadowalająca, trzeba dokonać zmian związanych z jego oprogramowaniem. Optymalizacja może dotyczyć również łączenia się z bazą danych. Zastosować można między innymi takie rozwiązania, jak wykorzystanie szybkich dysków SSD. Warto zadbać również o to, aby serwer posiadał najnowszą wersję PHP. Jednak znaczną poprawę LCP można uzyskać poprzez modyfikację oprogramowania aplikacji. Zdecydować można się na usunięcie, czy zmiany motywów lub wtyczek, które wykorzystywane są na stronie. Równocześnie można wykorzystać cache po stronie serwera. Różne jego rodzaje pozwalają skrócić czas, w którym użytkownikowi wyświetla się witryna. Serwer jest w stanie generować stronę jeszcze zanim odwiedzający na nią wejdzie. Wynika to zapisywania elementów serwisu w plikach HTML, które znacznie szybciej się ładują.
Poprawienie czasu odpowiedzi serwera to nie wszystko. Problemy mogą być związane również z ładowaniem się zasobów. Optymalizacja opiera się na poprawieniu czasu, w którym będą wczytywane. Proces można przeprowadzić między innymi dla plików graficznych, HTML, CSS. Jednak największe problemy dotyczą obrazów.
W celu poprawienia czasu ładowania obrazów można zrealizować takie działania jak:
- kompresja plików graficznych,
- wykorzystanie formatu WEBP,
- zastosowanie Lazy Load, czyli ładowania się tylko tych grafik, które mają pojawić się na ekranie,
- użycie szybkich serwerów do przechowywania plików.
Długi czas ładowania strony może wynikać również z niewłaściwego procesu renderowania. W takiej sytuacji pobierane są wszystkie elementy serwisu, które generują szatę graficzną. Gdy witryna ma się szybciej ładować, dobrze jest, gdy przeglądarka w pierwszej kolejności będzie pobierać te dane, które widoczne są przez użytkownika na tak zwanym pierwszym ekranie. Zatem w pierwszej kolejności powinny być ładowane te treści, które znajdują się w górnej części serwisu internetowego. Dopiero później powinny być pobierane elementy, które będą pojawiały się na ekranie podczas przewijania strony w dół.
W celu uzyskania lepszych rezultatów przy renderowaniu serwisu internetowego można wykonać takie prace optymalizacyjne jak:
- łączenie wielu plików w jeden w ramach mechanizmu minifikacji szablonów,
- kompresja plików Javascript.
Dokonanie takich zmian powinno znacznie poprawić czas ładowania się strony internetowej. Przekładać się to będzie bezpośrednio na lepsze wskaźniki LCP.
W jaki sposób sprawdzić, czy Core Web Vitals się poprawiły?
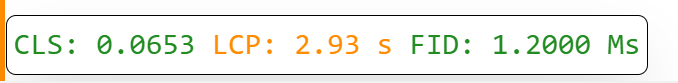
Gdy dokonało się zmian na stronie internetowej, których celem jest poprawienie wskaźników CWV, warto sprawdzić, jakie uzyskało się rezultaty. Do szybkiej weryfikacji można wykorzystać wtyczki Google. Wykorzystując przeglądarkę Chrome, można skorzystać z Core Web Vitals Extension. Po zainstalowaniu wtyczki można sprawdzić konkretną stronę pod kątem CWV po kliknięciu jednej ikony.

Dla oceny wskaźników w czasie rzeczywistym można wykorzystać Web Vitals Extension. Pozwala ona szybko sprawdzić serwisy, które mają słabe parametry. Zatem, gdy witryna po optymalizacji ma dobre wskaźniki CWV, będzie można zauważyć to natychmiast.

Przykład optymalizacji strony pod CWV
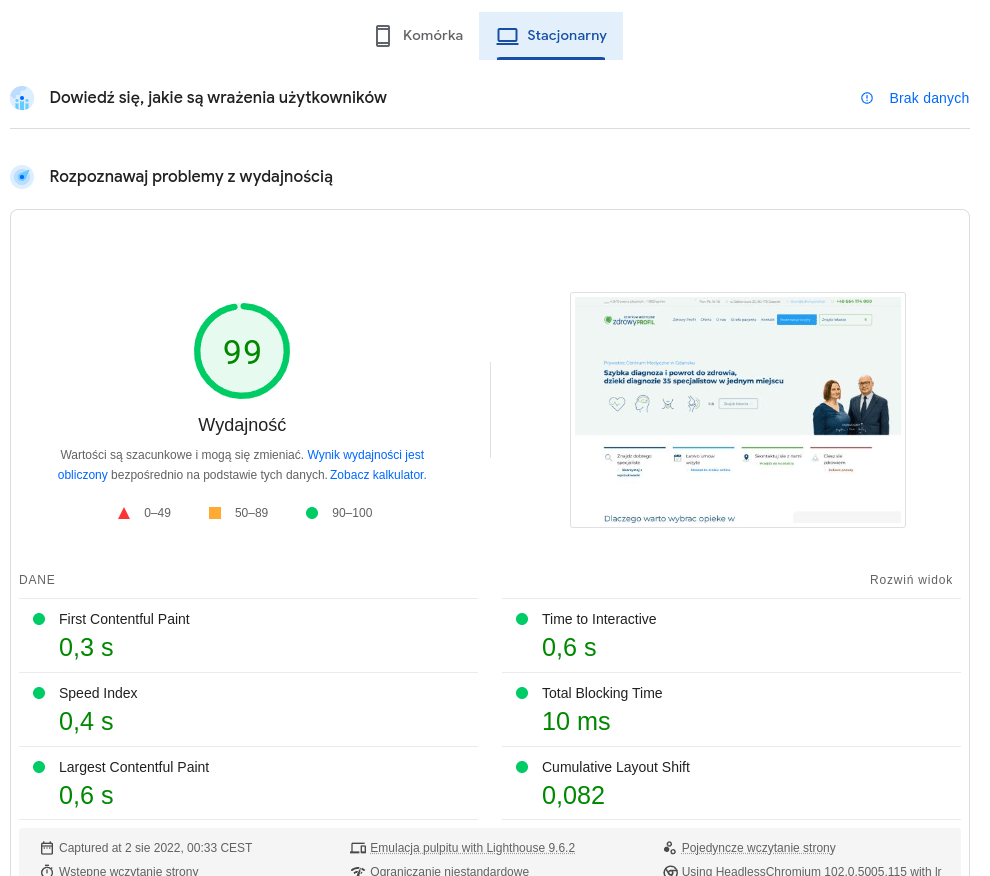
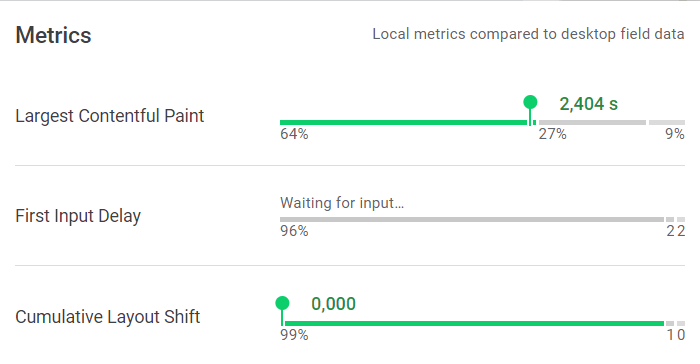
Poniżej przedstawiamy wyniki, jakie udało się nam osiągnąć dla konkretnego klienta. Zobacz, jak zmieniały się dane wskaźniki strony podczas jej optymalizacji pod CWV.
Widok dla komórek:



Widok dla komputerów: