
Dlaczego responsywność strony jest kluczowa dla sukcesu biznesu online?
- Aktualności
- Konwersja
- Marketing
- Pozycjonowanie techniczne
Dlaczego responsywność strony jest kluczowa dla sukcesu biznesu online?
- Aktualności
- Konwersja
- Marketing
- Pozycjonowanie techniczne
Możesz mieć świetny produkt i fajny pomysł na biznes online, ale jeśli nie zaprojektujesz go dobrze, także w kontekście swojej strony internetowej, nie przebijesz się. Klienci są, ale Ty do nich nie dotrzesz. To dlatego tak ważne jest, by projektowanie własnej strony internetowej było jak najbardziej profesjonalne. Roboty Google muszą ją polubić! Żeby tak się stało, musi być responsywna, czyli dopasowana do odczytu na różnych urządzeniach. Dowiedz się, jaki to ma wpływ na Twój biznes i czy warto w to inwestować!

tego tekstu dowiesz się:
- czym jest responsywność i jaki ma wpływ na biznes online;
- jaki wpływ responsywność ma na UX;
- jakie są korzyści posiadania responsywnej strony dla biznesu;
- jakie są konsekwencje braku responsywnej strony;
- jakie są trendy w projektowaniu responsywnych stron;
- jakie są koszty projektowania i utrzymania responsywnej strony.
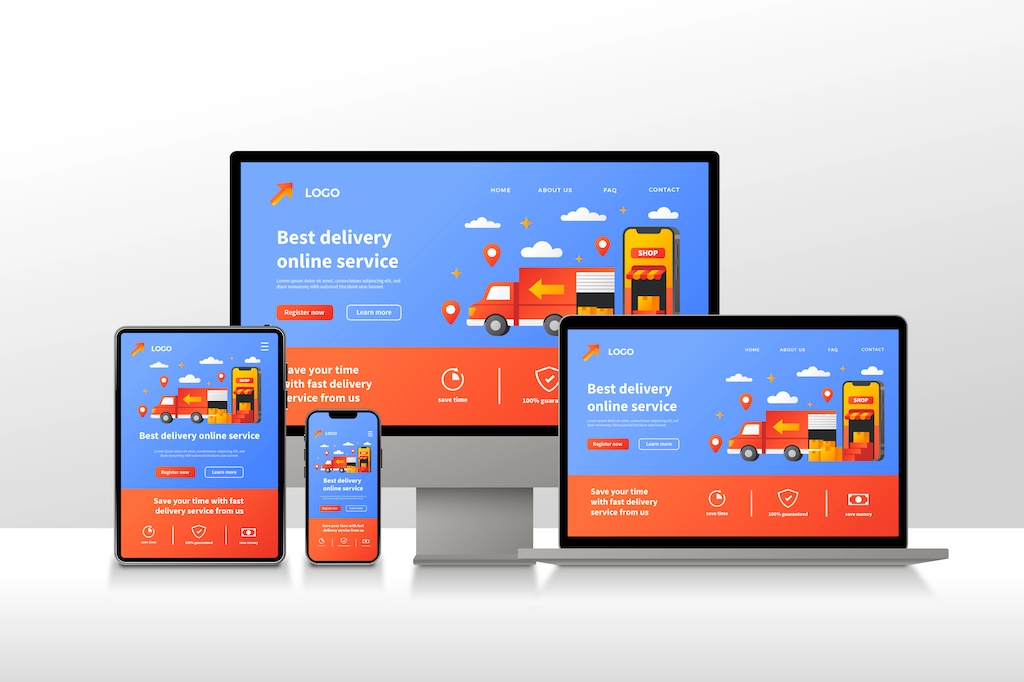
Responsywność, czyli strona skrojona na miarę użytkowników
Responsywność to ważny element sukcesu każdej strony internetowej. To właśnie dzięki responsywności witryna potrafi dostosować się do różnych urządzeń, na których jest przeglądana, od smartfonów po komputery stacjonarne. Innymi słowy, to jak strona prezentuje się na ekranie użytkownika, zależy od wielkości tego ekranu. Dzięki temu użytkownicy mogą bezproblemowo korzystać z witryny niezależnie od tego, czy siedzą wygodnie z laptopem na kolanach, czy też szybko sprawdzają informacje na swoim telefonie w drodze do pracy. Odpowiednio zaprojektowana strona responsywna ułatwia także poruszanie się po niej, zapewniając intuicyjne i płynne doświadczenie użytkownika. Warto zauważyć, że strona może wyglądać inaczej na różnych urządzeniach, ale zachowuje swoją funkcjonalność i czytelność, co sprawia, że każdy użytkownik może łatwo odnaleźć potrzebne informacje i skorzystać z usług oferowanych przez firmę.
Responsywność strony a UX – nie daj uciekać swoim klientom
Kiedy Twoja strona internetowa nie jest responsywna, to nie tylko problem techniczny – to problem z doświadczeniem użytkownika, który może prowadzić do utraty klientów. Użytkownicy oczekują szybkiego, łatwego i intuicyjnego dostępu do informacji i usług. Gdy witryna nie jest zoptymalizowana pod kątem różnych urządzeń, prowadzi to do frustracji i zniechęcenia klientów, którzy szybko opuszczają stronę w poszukiwaniu alternatyw. Dlatego inwestycja w responsywność strony jest nie tylko kwestią estetyki czy technologii, ale przede wszystkim strategii biznesowej, która ma zapewnić pozytywne doświadczenia użytkownikom i zachęcić ich do pozostania oraz powrotu.
Ciekawostka: Żyjemy w czasach scrollowania. Zatrzymanie uwagi jest trudne, a brak responsywności strony od razu ją dyskwalifikuje. Nikt nie „męczy się” w poszukiwaniu rozwiązań, które może łatwiej znaleźć na responsywnej stronie konkurencji. |
Responsywność strony a persony – widok dopasowany do grupy odbiorców
W marketingu persona to wirtualna reprezentacja twojego idealnego klienta. To szczegółowy opis jego potrzeb, preferencji i zachowań. Mając klarownie zdefiniowane persony, możesz lepiej zrozumieć swoich odbiorców i bardziej precyzyjnie dostosować swoje działania marketingowe. Tworząc responsywną stronę internetową, nie tylko dbasz o techniczne aspekty, ale także strategicznie dostosowujesz doświadczenie użytkowników.
Przykład: jeśli główna grupa odbiorców preferuje korzystanie z urządzeń mobilnych, możesz zoptymalizować witrynę tak, by kluczowe informacje były łatwo dostępne na mniejszych ekranach. To sprawia, że użytkownicy łatwiej odnajdą się na Twojej stronie i zwiększasz szanse na konwersję. |
Warto też wiedzieć, że responsywność umożliwia dostosowanie treści w zależności od zachowań użytkowników. Jak? Jeśli dane wskazują, że użytkownicy mobilni częściej odwiedzają określone sekcje strony, możesz lepiej eksponować te treści na mniejszych ekranach, co jeszcze bardziej ułatwi im korzystanie z Twojej strony i zwiększy zaangażowanie. I odwrotnie! Jeśli Twoimi klientami są głównie osoby, które odwiedzają Twoją stronę, wykorzystując laptopy czy komputery stacjonarne, dostosuj odpowiednie treści, które pojawią się na ich ekranach. Co więcej, możesz je zróżnicować, jeśli Twoimi klientami są różne grupy odbiorców! To game changer w dostosowywaniu odpowiednich treści i poprawy UX, co znacząco wpływa na konwersję.
Jakie są korzyści dla biznesu z posiadania responsywnej strony?
Trudno wyobrazić sobie prowadzenie biznesu online, bez posiadania responsywnej strony. Internet to miejsce, gdzie masz dostęp do milionów klientów, ale oni muszą Cię znaleźć, zobaczyć i zainteresować się produktem, który sprzedajesz. Nie przyciągniesz leadów bez rezponsywności, nie mówiąc już o konwersji. Oto korzyści, na które możesz liczyć, dzięki dopasowaniu strony do urządzeń swoich użytkowników.
Responsywność strony a SEO, czyli mobilny indeks pierwszeństwa
Działania SEO, czyli pozycjonujące stronę w wyszukiwarkach internetowych, mają ogromny wpływ na widoczność strony. Specjaliści SEO nieustannie monitorują zmiany, jakie wprowadza Google w swoich algorytmach, by efektywnie optymalizować swoje strony internetowe. W 2015 roku roboty Google zaczęły brać pod uwagę także ich responsywność. Nazwano to mobilnym indeksem pierwszeństwa. Od tamtej pory responsywność stron jest nieustannie promowana przez roboty Google i nie wygląda na to, by miało się to zmienić. Jeśli chcesz, by Twoja strona była SEO-friendly, musi być responsywna.
Zwiększenie konwersji dzięki responsywności
Posiadanie responsywnej strony internetowej ma ogromny wpływ na wzrost konwersji. Dlaczego? Ponieważ użytkownicy cenią sobie wygodę i szybkość działania. Kiedy witryna jest zoptymalizowana pod kątem różnych urządzeń, użytkownicy mogą łatwo przeglądać jej treści i dokonywać zakupów bez względu na to, czy korzystają z komputera, tabletu czy smartfona. Brak responsywności może prowadzić do frustracji i zniechęcenia użytkowników, którzy szybko opuszczają stronę w poszukiwaniu bardziej przyjaznych w obsłudze alternatyw. Dlatego inwestycja w responsywność może przynieść znaczący wzrost konwersji oraz poprawę wskaźników sprzedaży.

Poprawa UX
Responsywna strona internetowa zapewnia użytkownikom płynne i przyjemne wrażenia podczas korzystania z niej na różnych urządzeniach. Dzięki temu, że witryna automatycznie dostosowuje się do wielkości ekranu, na którym jest wyświetlana, użytkownicy mogą łatwo znaleźć potrzebne informacje i skorzystać z oferowanych przez firmę usług. Poprawa UX to ważny czynnik, który sprzyja zwiększeniu zaufania klientów oraz budowaniu pozytywnego wizerunku marki. Użytkownicy cenią sobie wygodę i intuicyjność, dlatego responsywność strony może przyczynić się do zwiększenia lojalności klientów oraz powrotu do witryny w przyszłości.
Zwiększenie efektywności kampanii reklamowych
Nowoczesne kampaniie reklamowe w Internecie to sposób na zwiększenie zysków. Ale jaki wpływ ma na to responsywność strony? Już wiesz, jak ważne jest UX z tym powiązane. Odpowiednio zoptymalizowana witryna może przyciągać uwagę użytkowników bez względu na to, na jakim urządzeniu korzystają z Internetu. To oznacza, że Twoje reklamy mogą dotrzeć do szerszej grupy odbiorców, a responsywna strona zapewni im pozytywne doświadczenia, co skłoni ich do dokonania zakupu lub skorzystania z oferty. Dzięki temu inwestycja w responsywność strony przyczynia się do zwiększenia skuteczności kampanii reklamowych oraz generuje większe zyski dla Twojego biznesu.
Ciekawostka: Badania pokazują, że zdecydowana większość użytkowników opuszcza stronę, gdy natychmiast nie znajdują na niej tego, czego poszukują. |
Jakie są konsekwencje braku responsywności strony dla biznesu?
Brak responsywności strony internetowej ma poważne konsekwencje dla biznesu, wpływając negatywnie na różne obszary działalności. Oto kilka z nich:
- utrata klientów – użytkownicy, którzy odwiedzają stronę z urządzeń mobilnych lub tabletów, mogą szybko zniechęcić się do interakcji z niereagującą na ich potrzeby witryną. Wybiorą konkurencyjną stronę, bardziej dostosowaną do ich urządzeń;
- spadek pozycji w wynikach wyszukiwania – algorytmy wyszukiwarek, takie jak Google, faworyzują responsywne strony podczas wyświetlania wyników wyszukiwania. Brak responsywności prowadzi do spadku pozycji w rankingach, co ograniczy widoczność i zasięg strony w Internecie;
- obniżenie zaufania i reputacji – użytkownicy coraz bardziej oczekują profesjonalizmu i łatwości korzystania z witryn internetowych. Brak responsywności sprawia wrażenie zaniedbania i braku dbałości o klientów, co negatywnie wpływa na zaufanie i reputację marki;
- mniejsza konwersja i sprzedaż – trudności w nawigacji i korzystaniu z witryny mogą ograniczać liczbę konwersji i sprzedaż. Jeśli użytkownicy mają problem z dokonaniem zakupu lub znalezieniem potrzebnych informacji, prawdopodobieństwo zrealizowania transakcji spada, co prowadzi do zmniejszenia przychodów.

Nieresponsywna strona internetowa wywołuje poważne konsekwencje dla biznesu online, prowadząc do utraty klientów, spadku reputacji i w konsekwencji zysków.
Jakie są trendy w projektowaniu responsywnych stron?
Projektowanie responsywnych stron internetowych jest dziedziną, która stale ewoluuje, aby dostosowywać się do potrzeb użytkowników i nowych technologii. To bardzo dynamiczny obszar. Projektanci stron zdecydowanie muszą trzymać rękę na pulsie i być na bieżąco nie tylko z nowymi rozwiązaniami technologicznymi, ale także tymi, z zakresu UX. Wszak responsywność jest ściśle powiązana z obszarem doświadczeń klienta.
Ciekawostka: Pomysłowym rozwiązaniem jest włączenie do projektowania stron internetowych elementów grywalizacyjnych. Quizy, konkursy, punktacie, odznaczenia – to elementy, które powodują u wielu użytkowników poczucie przyjemnej rywalizacji i dają satysfakcję. Dzięki temu dłużej pozostają na stronie. |
Mobile-first approach
Coraz więcej projektantów stosuje podejście „mobile-first”, czyli projektowanie strony z myślą o użytkownikach mobilnych jako priorytetowych. To pozwala zapewnić optymalne doświadczenia użytkownika na urządzeniach mobilnych, które są coraz bardziej popularne. Użytkownicy coraz chętniej tak dokonują zakupów i instalują dedykowane aplikacje. Czy przejście w całości na urządzenia mobilne to wizja przyszłości? Choć teraz może wydawać się to trudne do wyobrażenia, doświadczenie pokazuje, że nie takie rzeczy już nas zaskakiwały.
Minimalistyczny design
Prostota i klarowność są kluczowe w projektowaniu responsywnych stron. Minimalistyczne designy z czytelnymi czcionkami, dużymi przyciskami i przestrzeniami między elementami ułatwiają użytkownikom nawigację i zapewniają przyjemne doświadczenie. Ciekawie rozwijającym obszarem jest stosowanie niestandardowych czcionek, dopasowanych do charakteru i zawartości strony. Trzeba tu jednak pamiętać, że nadrzędnym elementem jest czytelność i nie przesadzić z oryginalnością. To może przynieść efekt odwrotny do zamierzonego. Czytelność całej strony jest priorytetem.
Interaktywne elementy
Dodanie interaktywnych elementów, takich jak animacje czy efekty przejścia może sprawić, że strona stanie się bardziej atrakcyjna i angażująca dla użytkowników, jednocześnie poprawiając ich doświadczenie.
Czy wiesz, że… coraz chętniej projektanci stron używają graficznych kursorów zamiast tradycyjnych strzałek? Trafnie dopasowany do charakteru strony kursor to element, który docenią użytkownicy, jako dużą dbałość o szczegóły, co zdecydowanie budzi zaufanie do marki. |
Adaptacyjność obrazów
Dynamiczne skalowanie i dostosowywanie obrazów do różnych rozmiarów ekranów jest kluczowym elementem responsywnego projektowania. Coraz częściej stosuje się techniki takie jak responsive images, aby zoptymalizować wyświetlanie obrazów na różnych urządzeniach. Responsive images są istotne, ponieważ pomagają zmniejszyć czas ładowania strony internetowej, co ma znaczenie dla UX oraz pozycjonowania w wynikach wyszukiwania. Dzięki odpowiedniemu dostosowaniu rozmiarów obrazów do ekranów urządzeń, można zminimalizować zużycie transferu danych i zwiększyć szybkość ładowania strony. A to wszystko przekłada się na lepsze wrażenia użytkownika oraz wyższe pozycje w wynikach wyszukiwania.
Użycie technologii CSS Grid i Flexbox
CSS Grid i Flexbox to nowoczesne technologie CSS, które ułatwiają projektowanie elastycznych i responsywnych układów stron. Stosowanie tych technik pozwala projektantom tworzyć bardziej zaawansowane i efektywne strony internetowe. Obie technologie są potężnymi narzędziami w projektowaniu responsywnych stron internetowych, pozwalającymi projektantom tworzyć elastyczne i atrakcyjne układy stron, które doskonale sprawdzają się na różnych urządzeniach i rozdzielczościach ekranów. Ich znajomość jest niezbędna dla każdego front-end developera, aby móc tworzyć nowoczesne i funkcjonalne strony internetowe.
Dark mode
Dark mode, czyli tryb ciemny, stał się popularnym trendem w projektowaniu responsywnych stron. Oferowanie użytkownikom możliwości wyboru między jasnym a ciemnym motywem może zwiększyć komfort użytkowania strony, zwłaszcza w warunkach niskiego oświetlenia. To obszar, który z pewnością będzie się rozszerzał na wiele stron internetowych, dając użytkownikom możliwość wyboru najlepszego dla siebie trybu przeglądania strony.

Łączenie elementów offline i online
Projektowanie responsywnych stron, które integrują elementy online i offline, takie jak mobilne aplikacje czy funkcje dostępne bez połączenia internetowego, staje się coraz bardziej powszechne, aby zapewnić spójne i kompleksowe doświadczenie użytkownika w różnych warunkach, na przykład podczas lotu samolotem, gdy konieczne jest wyłączenie transferu danych i dostępności do Internetu.
Przewijanie z efektem paralaksy
Przewijanie z efektem paralaksy to technika stosowana w projektowaniu stron internetowych, która tworzy wrażenie trójwymiarowości poprzez ruch różnych warstw w różnych tempach podczas przewijania strony. Polega to na tym, że tło i elementy na pierwszym planie przesuwają się z różnymi prędkościami w odpowiedzi na ruch przewijania strony przez użytkownika. Dzięki temu zapewniony jest lepszy efekt wizualny, zwiększa zaangażowanie użytkownika, poprzez stworzenie wrażenia ciągłej akcji na stronie, co jednocześnie poprawia UX.
Zobacz, jak wygląda efekt paralaksy i jak się go tworzy!

AI – nie tylko chatboty
W kontekście trendów w projektowaniu responsywnych stron sztuczna inteligencja odgrywa coraz większą rolę, nie tylko w postaci chatbotów. AI już jest wykorzystywana do personalizacji treści i doświadczeń użytkownika na stronie internetowej, dostosowując je do preferencji i zachowań odwiedzających. Dzięki technologiom AI można automatycznie analizować dane, dotyczące interakcji użytkowników z witryną, identyfikować wzorce zachowań oraz przewidywać potrzeby użytkowników, co pozwala na lepsze dostosowanie zawartości i układu strony do indywidualnych potrzeb. AI może być wykorzystywana do optymalizacji wydajności strony poprzez automatyczne dostosowywanie obrazów w celu zoptymalizowania szybkości ładowania i wydajności strony na różnych urządzeniach. W rezultacie, wykorzystanie sztucznej inteligencji w projektowaniu responsywnych stron już teraz przyczynia się do poprawy doświadczenia użytkownika oraz zwiększenia efektywności i skuteczności witryny. W przyszłości ten obszar rokuje naprawdę obiecująco.
Poznaj jeszcze więcej trendów w tworzeniu stron internetowych!

Jakie są koszty projektowania i utrzymania responsywnej strony?
Projektowanie strony internetowej musi obejmować wiele zmiennych, dopasowanych do charakteru i potrzeb strony, marki i celu jej działania. Trudno więc jednoznacznie odpowiedzieć na pytanie: ile to kosztuje? Jest wiele czynników, wpływających na cenę. Najważniejsze z nich to:
- zakres pracy i skomplikowanie projektu – strony o prostym układzie i niewielkiej liczbie funkcji mogą być relatywnie tanie w projektowaniu i utrzymaniu. Natomiast bardziej zaawansowane strony, złożone pod względem interaktywności, integracji z systemami zewnętrznymi czy personalizacji treści, wymagają większych nakładów finansowych, co jest oczywistą konsekwencją większej ilości pracy;
- wybór zespołu projektowego – agencje interaktywne i studia projektowe zwykle pobierają wyższe stawki za swoje usługi, ale mogą zapewnić również wysoką jakość pracy i profesjonalne podejście do projektu. Z kolei freelancerzy lub mniejsze firmy projektowe mogą być bardziej przystępne cenowo, ale jakość ich pracy i zakres oferowanych usług mogą być różne;
- integracja – dodatkowe koszty mogą również wynikać z potrzeby integracji zewnętrznych narzędzi i systemów, zakupu licencji na oprogramowanie czy narzędzia do analizy danych i optymalizacji strony. Ponadto, regularne aktualizacje, utrzymanie serwera, wsparcie techniczne i działania SEO generują dodatkowe koszty utrzymania responsywnej strony internetowej.

Ostateczne koszty projektowania i utrzymania responsywnej strony będą zależały od indywidualnych potrzeb i wymagań klienta, skali projektu, wybranych technologii i narzędzi, oraz stopnia zaawansowania funkcjonalności. Dlatego ważne jest, aby dokładnie zrozumieć wszystkie aspekty projektu i przeanalizować koszty przed rozpoczęciem prac nad responsywną stroną internetową. Nie po to, by rozważyć, czy warto w nią inwestować – to konieczność, jeśli chcesz istnieć w sieci – ale po to, by przygotować budżet. Warto patrzeć na taki wydatek jako na inwestycję, którą w rzeczy samej jest. Wszak to działanie, które ma przynieść lepszą konwersję, a co za tym idzie – zyski.
Bez względu na to, jak świetny produkt czy pomysł na biznes online posiadasz, jeśli Twoja strona nie jest odpowiednio zaprojektowana i zoptymalizowana, możesz przegapić szansę na dotarcie do potencjalnych klientów i konwersję. Dlatego tak ważne jest, aby projektowanie strony internetowej było jak najbardziej profesjonalne i responsywne. To dobrze zainwestowane pieniądze!







